Before starting to build it's important to create your ad concept depicting how you'd like your Dynamic Display Creative to look. This is essential as you are likely designing for multiple ad dimensions. Below we've listed some best practices to consider while planning your design.
General Best Practices
- Duration: Although most publishers limit the duration to 30 seconds, that doesn't mean your animation should take the full time available. Be succinct in your messaging and animation.
- Environment: Display can be served in both desktop/mobile. Be sure to consider the differences in screen size and viewable time when creating messaging.
- Animation: Consider where you can add animation to your ad. It draws your audience's attention and adds the ability to tell stories through sequentially revealed messaging.
Dynamic Text
- Keep headlines short.
- Keep text length as consistent as possible.
- Each font can add 10-25K+ to the ad file size. Try to limit dynamic text to two fonts maximum.
- Make sure the text layer contains enough space (in height and width) for all versions of your copy, specifically those with more characters, otherwise your copy might become distorted (text may flow outside of the text layer, get cut-off, etc.).
Dynamic Images
- Only SVG, PNG, and JPEG file types are supported.
- All assets for a dynamic image must have the same file type. (Ex: a .png cannot be used to version for a base asset of .jpg).
- Assets should have the same size, dimensions, and resolution as the dynamic placeholder. While assets of varying specs will render, they may not appear as intended.
- Image files may not be bigger than 100kb.
-
Limit number of images for best optimization: images will sometimes be the heaviest parts of the unit.
Important Note: All dynamic media files (images, videos, audio) should be hosted on Innovid’s CMT, unless the files are obtained from an external source via a secure API integration. Once all necessary files are uploaded to the Asset Library, copy their links into the campaign data feed. Dynamic links included on the feed should start with “https://”
Dynamic Templates
The templates listed below are some of the most common formats that Innovid sees marketers leverage for video formats. Please click on any of the arrows to see details around what is needed to build them, and the best practices/requirements for those assets.
Also included below are Innovid’s DCO Plug & Play templates, which are a collection of easy-to-implement strategies and templates designed to help brands and agencies get relevant messaging in-market fast. These plug-and-play templates are crafted for speed to market and feature pre-built creatives and feeds for common use cases to simplify the development process.
Innovid’s DCO Plug & Play templates include 3 display sizes (300x250, 300x600, 728x90) and one video format (Canvas). The display units feature a 3-frame fade animation divided into an “elements area” for the main imagery and an “information area” for key messaging and a brand logo. Canvas creative units are comprised of a video area and a background area framing it for imagery and key messaging.
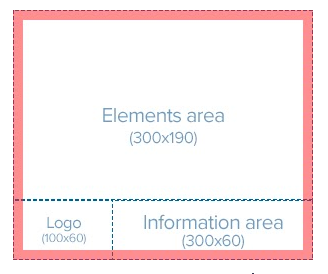
REQUIRED 300x250 SPECS & ASSETS
Want to work fast? Download the PSD Template
- Brand Guidelines & Font Kit
- Image Assets
- 300x190px image
- 300x60px background image and messaging
- Brand Logo
- Vector file (.ai,.eps, etc.)
- High-resolution transparent PNG image
- Elements Area
- Information Area
- Dynamic Versioning
- Provide direction for versioning through a dynamic feed like this example
- Version assets should follow the same best practices as the main template

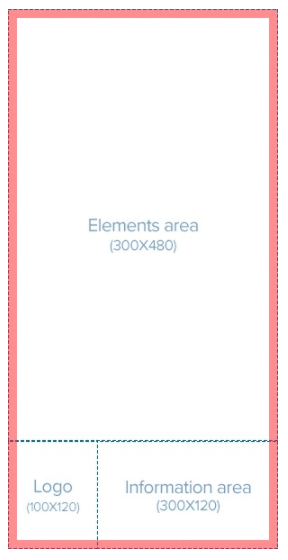
REQUIRED 300x600 SPECS & ASSETS
Want to work fast? Download the PSD Template
- Brand Guidelines & Font Kit
- Image Assets
- 300x480px image
- 300x120px background image and messaging
- Brand Logo
- Vector file (.ai,.eps, etc.)
- High-resolution transparent PNG image
- Elements Area
- Information Area
- Dynamic Versioning
- Provide direction for versioning through a dynamic feed like this example
- Version assets should follow the same best practices as the main template

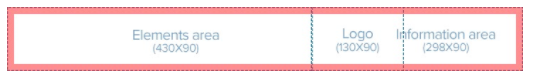
REQUIRED 728x90 SPECS & ASSETS
Want to work fast? Download the PSD Template
- Brand Guidelines & Font Kit
- Image Assets
- 430x90px image
- 298x90px background image and messaging
- Brand Logo
- Vector file (.ai,.eps, etc.)
- High resolution transparent PNG image
- Elements Area
- Information Area
- Dynamic Versioning
- Provide direction for versioning through a dynamic feed like this example
- Version assets should follow the same best practices as the main template